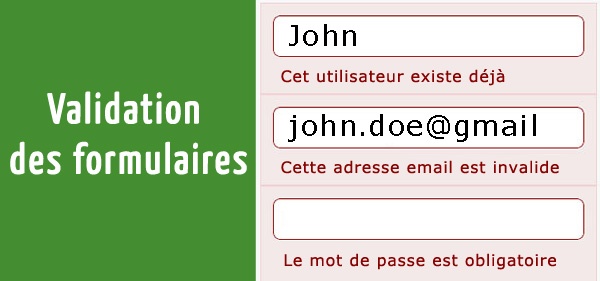
Les formulaires représentent un moyen pour ajouter de l’interaction entre l’internaute et le site, et ce à travers la saisie de texte, la sélection d’options, le choix parmi plusieurs, l’upload de fichier, …
Or, ses manipulations ne sont pas toujours sans risque surtout que les données à renseigner ont généralement des formats bien déterminés (cas de champs tels que : Email, Url, Date, …) ou obéit à une règle spécifique (Champs obligatoire, …)
Comme on le connais, pour créer un formulaire et l’afficher dans une page web, on utilise les balises du langage HTML. Et c’est ici que le problème commence car HTML n’est pas destiné pour effectuer le contrôle de saisie et se limite à la fourniture de moyen pour l’affichage. D’où, il faut se servir d’un autre langage que ce soit côté client ou serveur.
Les possibilités de contrôle de formulaire coté client
Généralement, pour effectuer les contrôles de saisie du côté du navigateur, on utilise le langage Javascript que ce soit :
- via un script JS développé de façon spécifique ou bien sûr trouvé sur le net.
- via un plugin se basant sur une bibliothèque JS telles que Jquery, Mootools, … :
- Exemples de plugins basés sur Jquery : Jquery Validation, Jquery Form Validator, …
- Exemples de plugins basés sur Mootools : FormCheck, Form.Validator
- Via HTML5 en exploitant des attributs comme « required » et « pattern ».
Les possibilités de contrôle de formulaire côté serveur
Le contrôle coté client est nécessaire car il va booster la saisie. Mais, il n’est pas suffisant car la désactivation du Javascript par l’internaute ou l’ouverture du formulaire via un navigateur en mode texte empêchera toute méthode de contrôle. Ceci nous obligera à toujours penser à faire un deuxième contrôle mais cette fois de côté serveur.
Pour effectuer ce contrôle, les développeurs recourent à :
- des fonctions personnelles. De plus en plus de développeurs les rassemblent dans des classes ou composants en utilisant le paradigme orienté objet. Exemple : class.FormValidation.php
- l’extension « filter » existante de façon native dans PHP depuis la version 5.2.0, généralement inexploitée et qui en plus de son utilité dans la validation des données saisies dans les formulaires, permet de nettoyer les données (Exemple : supprimer les caractères indésirables dans un input).
De plus, il y a des contrôles qu’il faut traiter obligatoirement coté serveur, tels que l’upload des fichiers, la mise en place d’une captcha, …
Les possibilités de contrôle de formulaire via Ajax
Cette solution de validation est en réalité un mélange des deux méthodes ci-dessus : Elle permettra de vérifier et contrôler les informations saisies de façon asynchrone.