Lors de la création d’une boutique en ligne WordPress via Woocommerce, il faut définir une devise.
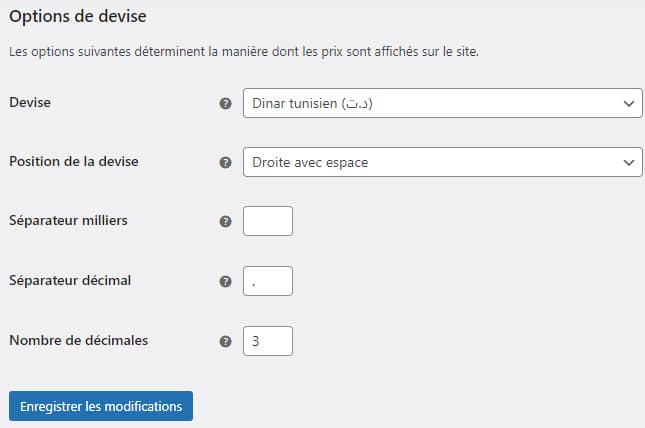
Dans le cas du contexte tunisien, la devise est le dinar tunisien généralement affichée sous la forme D.T en langue française. Mais, Woocommerce l’affiche sous la forme د.ت. Ce qui pose un problème pour le développeur de site e-commerce en Tunisie.
En fait, ce n’ai pas un problème constaté uniquement pour la devise tunisienne mais il est également constaté dans d’autres devises.
Pour résoudre ce problème, il faut changer le symbole de devise د.ت en DT. Pour ce faire, il existe 2 solutions :
- en se basant sur une extension (plugin) compatible woocommerce
- en ajout un code PHP au thème.
1ère solution : à travers un plugin
Il existe des plugins qui permettent de choisir ce que vous voulez afficher pour la devise tel que : All Currencies for WooCommerce.
Cette extension permet également d’étendre Woocommerce pour accepter les devises de tous les pays ainsi que les cryptomonnaies.
Pour remplacer د.ت par DT dans Woocommerce, il faut suivre les étapes suivantes :
- Installer le plugin All Currencies for WooCommerce.
- Dans la liste des extensions, activer le plugin.
- Cliquer sur le lien « Réglages » pour configurer le plugin.
- Cocher « Enable plugin » pour que le plugin puisse fonctionner.
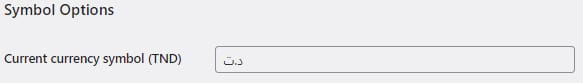
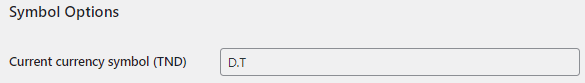
- En bas, dans « Symbol options », modifier la valeur existante dans le champ « Current currency symbol (TND) » puis cliquer sur le bouton « Enregistrer les modifications ».
Avant :
Après
2ème solution : sans plugin
Il est possible d’insérer quelques lignes de code PHP dans le fichier « functions.php » de votre thème ou votre thème enfant pour résoudre ce problème.
Pour ce faire, il suffit d’y copier le code ci-dessous :
// Changer le symbôle de la devise tunisienne
add_filter('woocommerce_currency_symbol', 'remplacer_devise_tunisienne', 10, 2);
function remplacer_devise_tunisienne( $symbole_devis, $devise ) {
if( $devise == 'TND') $symbole_devis= 'DT';
return $symbole_devis;
}
Explication :
- Le code utilise la hook « add_filter » pour modifier le comportement de l’affichage du symbole de la devise choisie dans Woocommerce à travers « woocommerce_currency_symbol ».
- Si la devise choisie est « TND (qui correspond à la devise « Dinar tunisien د.ت »), la fonction retourne le nouveau affichage qui est « DT ».
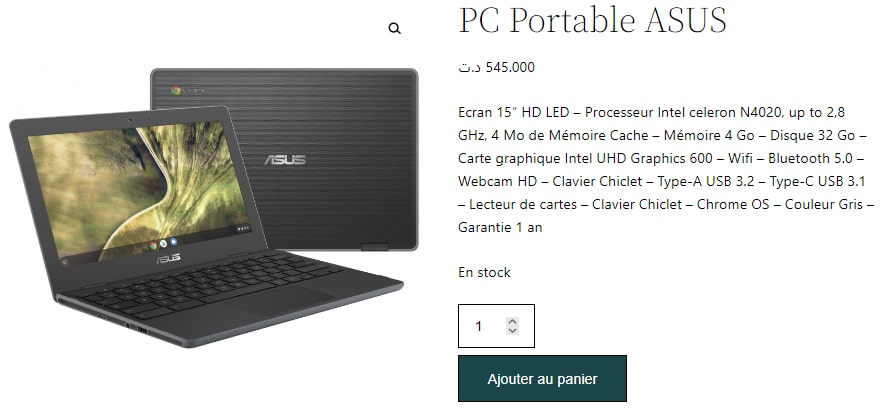
Avant
Après